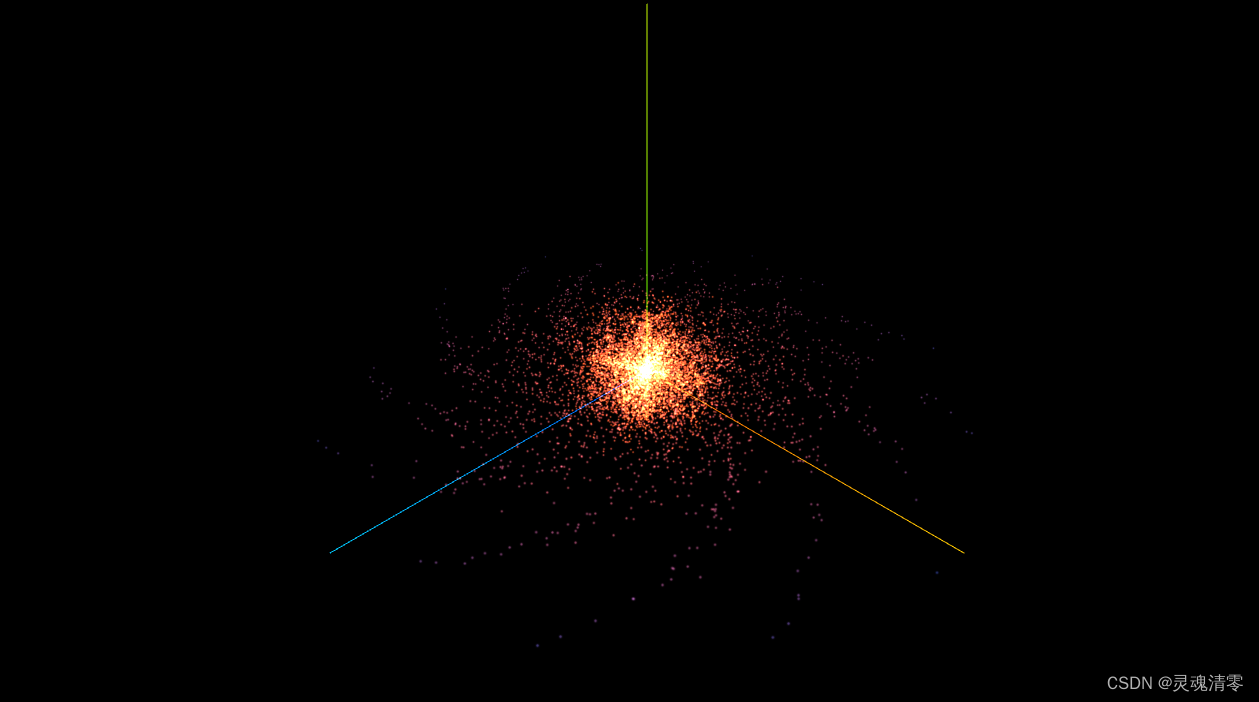
总体效果图
当然,这也只是银河系的一部分,要想知道全景视野下的银河系是什么样的,只有通过科学家依据观测结果所制作的绘图来实现,因为银河系实在是太大了,目前的技术水平还无法实现全景捕捉。绘制的这张三维立体图像中,银河系的结构非常清晰明了。
摄像机的视野(或 FOV)也是动态的。 当一个人向外拉时,视野变宽,越来越多的银河系被吸收。 当向内朝向恒星移动时,情况正好相反,视野变窄。

总体步骤
1. 创建在 x 轴直线上的点物体
2. 创建在俯视角度,3 根平分角度的分支, 分布不同的点
3. 设置点弯曲效果(在原本角度基础上 + 点距离圆心的距离作为增加的角度值)
4. 设置发散效果(在原来坐标基础上,x,y,z 都加上一个随机数范围(0 - 1)
5. 设置向轴线集中(偏移的随机距离 0 - 1,做 3 的幂,集中在数小的范围的数值比较多)
6. 设置向中心原点集中(半径现在是 0 - 5,乘以 0 - 1 的 3次幂,得到的值就集中在中间)
7. 设置中心往远处,垂直范围是从大到小效果(原有坐标基础上 * (半径 - 距离) / 5),因为发现值范围太大,所以除以 5
8. 中心向四周的渐变色
一、HTML部分
1、首先需要创建一个html 文件,设置好我们js 的引入模式。代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin: 0;padding: 0;}
</style>
</head>
<body>
<script type="importmap">
{
"imports": {
"three": "../js/three.module.js",
"three/jsm/": "../js/jsm/"
}
}
</script>
<script type="module" src="js/04雪花飘落.js"></script>
</body>
</html>二、创建银河系场景
1、引入three和OrbitControls相机控件。相机控件,它允许用户通过鼠标拖拽、滚轮缩放以及键盘移动相机,实现类似于球形的相机旋转操作。这个控件可以用于3D场景中,以提供更好的用户体验
import * as THREE from 'three'
import { OrbitControls } from 'three/addons/controls/OrbitControls.js'2、3D场景对象Scene 和 实例化一个相机对象,设置其大小位置
const scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
camera.position.set(0, 0, 0.1)3、创建渲染器 WebGLRenderer。在threejs中,常用的渲染器WebGLRenderer。通常情况下使用WebGLRenderer非常简单,我们直接对它进行实例化即可,然后调用其render方法进行渲染
renderer = new THREE.WebGLRenderer({ antialias: true })
renderer.setSize(window.innerWidth, window.innerHeight) // 输出画布的尺寸
renderer.shadowMap.enabled = true
document.body.appendChild(renderer.domElement) // 渲染到元素中4、初始化 场景代码
let scene, camera, renderer, controls, points
function init() {
scene = new THREE.Scene()
camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
camera.position.set(5, 5, 5)
renderer = new THREE.WebGLRenderer({ antialias: true })
renderer.setSize(window.innerWidth, window.innerHeight)
document.body.appendChild(renderer.domElement)
controls = new OrbitControls(camera, renderer.domElement)
controls.enableDamping = true
const axesHelper = new THREE.AxesHelper(5)
scene.add(axesHelper)
}三、创建银河系场景实例
1、创建在 x 轴直线上的点物体。创建一个空的缓冲区数据, 将缓冲区数据添加到几何体中
const geometry = new THREE.BufferGeometry()
const posArr = new Float32Array(params.count * 3)
const colorArr = new Float32Array(params.count * 3)2、创建在俯视角度,3 根平分角度的分支, 分布不同的点。 俯视:以 x 轴正方向为基准,偏移多少弧度。一圈是 2π,平分后,相对旋转角度公式:2π / 分支数 * 相对的分支序号。 偏移角度
const branchAngle = ((Math.PI * 2) / params.branches) * (i % params.branches)3、设置点弯曲效果(在原本角度基础上 + 点距离圆心的距离作为增加的角度值)。
Math.cos(branchAngle + distance * 0.3) * distance4、设置发散效果(在原来坐标基础上,x,y,z 都加上一个随机数范围(0 - 1)。
5、设置向轴线集中(偏移的随机距离 0 - 1,做 3 的幂,集中在数小的范围的数值比较多)。
6、设置向中心原点集中(半径现在是 0 - 5,乘以 0 - 1 的 3次幂,得到的值就集中在中间)。
const distance = Math.random() * params.radius * Math.pow(Math.random(), 3)7、设置中心往远处,垂直范围是从大到小效果(原有坐标基础上 * (半径 - 距离) / 5),因为发现值范围太大,所以除以 5
const randomX = Math.pow(Math.random() * 2 - 1, 3) * (params.radius - distance) / 5
const randomY = Math.pow(Math.random() * 2 - 1, 3) * (params.radius - distance) / 5
const randomZ = Math.pow(Math.random() * 2 - 1, 3) * (params.radius - distance) / 5
posArr[currentI] = Math.cos(branchAngle + distance * 0.3) * distance + randomX
posArr[currentI + 1] = randomY
posArr[currentI + 2] = Math.sin(branchAngle + distance * 0.3) * distance + randomZ8、中心向四周的渐变色。混合颜色。
const mixColor = startColor.clone()
// 参数1:要渐变到的目标颜色,参数2:0 到 1 的范围(过渡比例)
mixColor.lerp(endColor, (distance / params.radius))
colorArr[currentI] = mixColor.r
colorArr[currentI + 1] = mixColor.g
colorArr[currentI + 2] = mixColor.b四、设置动画效果
1、银河系整体循环旋转移动
function renderLoop() {
renderer.render(scene, camera)
points.rotation.y += 0.001
requestAnimationFrame(renderLoop)
}五、完整代码
import * as THREE from 'three'
import { OrbitControls } from '../../js/jsm/controls/OrbitControls.js'; // 引入相机控件
let scene, camera, renderer, controls, points
function init() {
scene = new THREE.Scene()
camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
camera.position.set(5, 5, 5)
renderer = new THREE.WebGLRenderer({ antialias: true })
renderer.setSize(window.innerWidth, window.innerHeight)
document.body.appendChild(renderer.domElement)
controls = new OrbitControls(camera, renderer.domElement)
controls.enableDamping = true
const axesHelper = new THREE.AxesHelper(5)
scene.add(axesHelper)
}
function renderLoop() {
renderer.render(scene, camera)
points.rotation.y += 0.001
requestAnimationFrame(renderLoop)
}
// 目标:银河系
// 1. 创建在 x 轴直线上的点物体
// 2. 创建在俯视角度,3 根平分角度的分支, 分布不同的点
// 3. 设置点弯曲效果(在原本角度基础上 + 点距离圆心的距离作为增加的角度值)
// 4. 设置发散效果(在原来坐标基础上,x,y,z 都加上一个随机数范围(0 - 1)
// 5. 设置向轴线集中(偏移的随机距离 0 - 1,做 3 的幂,集中在数小的范围的数值比较多)
// 6. 设置向中心原点集中(半径现在是 0 - 5,乘以 0 - 1 的 3次幂,得到的值就集中在中间)
// 7. 设置中心往远处,垂直范围是从大到小效果(原有坐标基础上 * (半径 - 距离) / 5),因为发现值范围太大,所以除以 5
// 8. 中心向四周的渐变色
const params = {
count: 10000, // 点数量
size: 0.1, // 点尺寸
radius: 5, // 点所在范围半径
branches: 13, // 多少个分支方向的线段
color: 0xff6030, // 中心点颜色
endColor: 0x1b3984, // 轴线终点颜色
}
const startColor = new THREE.Color(params.color)
const endColor = new THREE.Color(params.endColor)
function createPoints() {
// 1. 创建在 x 轴直线上的点物体
const geometry = new THREE.BufferGeometry()
const posArr = new Float32Array(params.count * 3)
const colorArr = new Float32Array(params.count * 3)
for (let i = 0; i < params.count; i++) {
const currentI = i * 3
// 2. 创建在俯视角度,3 根平分角度的分支, 分布不同的点
// 俯视:以 x 轴正方向为基准,偏移多少弧度
// 一圈是 2π,平分后,相对旋转角度公式:2π / 分支数 * 相对的分支序号
// 偏移角度
const branchAngle = ((Math.PI * 2) / params.branches) * (i % params.branches)
// 当前点距离圆心的距离
// 6. 设置向中心原点集中(半径现在是 0 - 5,乘以 0 - 1 的 3次幂,得到的值就集中在中间)
const distance = Math.random() * params.radius * Math.pow(Math.random(), 3)
// 用数据的三角函数公式:算出 x 和 z 在圆形的坐标值
// 3. 设置点弯曲效果(在原本角度基础上 + 点距离圆心的距离作为增加的角度值)
// Math.cos(branchAngle + distance * 0.3) * distance
// 4. 设置发散效果(在原来坐标基础上,x,y,z 都加上一个随机数范围(0 - 1)
// 5. 设置向轴线集中(偏移的随机距离 0 - 1,做 3 的幂,集中在数小的范围的数值比较多)
// 7. 设置中心往远处,垂直范围是从大到小效果(原有坐标基础上 * (半径 - 距离) / 5),因为发现值范围太大,所以除以 5
const randomX = Math.pow(Math.random() * 2 - 1, 3) * (params.radius - distance) / 5
const randomY = Math.pow(Math.random() * 2 - 1, 3) * (params.radius - distance) / 5
const randomZ = Math.pow(Math.random() * 2 - 1, 3) * (params.radius - distance) / 5
posArr[currentI] = Math.cos(branchAngle + distance * 0.3) * distance + randomX
posArr[currentI + 1] = randomY
posArr[currentI + 2] = Math.sin(branchAngle + distance * 0.3) * distance + randomZ
// 8. 中心向四周的渐变色
// 混合颜色
const mixColor = startColor.clone()
// 参数1:要渐变到的目标颜色,参数2:0 到 1 的范围(过渡比例)
mixColor.lerp(endColor, (distance / params.radius))
colorArr[currentI] = mixColor.r
colorArr[currentI + 1] = mixColor.g
colorArr[currentI + 2] = mixColor.b
}
geometry.setAttribute('position', new THREE.BufferAttribute(posArr, 3))
geometry.setAttribute('color', new THREE.BufferAttribute(colorArr, 3))
var texture = new THREE.TextureLoader().load("../image/particles/1.png");
var material = new THREE.PointsMaterial({
size: params.size,
// color: params.color,
map: texture,
alphaMap: texture,
transparent: true,
blending: THREE.AdditiveBlending,
depthTest: false,
vertexColors: true
});
points = new THREE.Points(geometry, material);
scene.add(points)
}
init()
createPoints()
renderLoop()













【独一无二】](https://img-blog.csdnimg.cn/direct/9011f189160945b99764099a81484f91.png)


![[Collection与数据结构] PriorityQueue与堆](https://img-blog.csdnimg.cn/direct/c3106589611b48bd89df9c5586eb5435.png)